 Наверное каждый из Вас хотел создать тему под WordPress, сделать свой блог уникальным. В сети Интернет есть много тем, которые Вы можете скачать, но другие также могут их использовать. По этому я постараюсь изложить Вам, как создать шаблоны WordPress.
Наверное каждый из Вас хотел создать тему под WordPress, сделать свой блог уникальным. В сети Интернет есть много тем, которые Вы можете скачать, но другие также могут их использовать. По этому я постараюсь изложить Вам, как создать шаблоны WordPress.
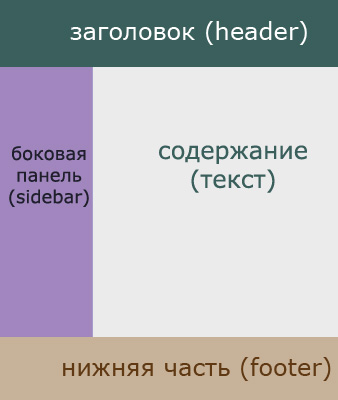
Итак, wordpress темы состоят из четырех основных компонентов: заголовок(header), боковая панель(sidebar), содержание(text) и нижняя часть(footer).

Для создания шаблона WordPress, Вам необходимо создать четыре PHP – файла: header.php, sidebar.php, index.php иfooter.php, и помещаем в них такой код.
header.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="copyright" content="Copyright 2005" />
<meta name="author" content="" />
<meta http-equiv="imagetoolbar" content="no" />
<meta name="MSSmartTagsPreventParsing" content="true" />
<link rel="stylesheet" href="global.css" />
</head>
<body>
<div id="wrapper">
<div id="header">
</div> <!-- Конец заголовка -->
<div id="content">Этим кодом начинается каждая страница вашего блога.sidebar.php
Сюда, Вы сможете разместить Ване меню.
<code><div id="sidebar">
</div> <!-- конец боковой панели --><>footer.php
</div> <!-- конец содержимого -->
<div id="footer">
</div> <!-- конец нижней части -->
</div> <!-- конец наполнителя -->
</body>
</html>index.php
<?php
get_header();
?>
<?php
get_sidebar();
?>
<div id="main">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_date('','<h2>','</h2>'); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h3 class="storytitle">
<a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h3>
<div class="meta">
<?php _e("Filed under:"); ?> <?php the_category(',') ?> —
<?php the_author() ?> @ <?php the_time() ?> <?php edit_post_link(__('Edit This')); ?>
</div>
<div class="storycontent">
<?php the_content(__('(more…)')); ?>
</div>
<div class="feedback">
<?php wp_link_pages(); ?>
<?php comments_popup_link(__('Comments (0)'), __('Comments (1)'), __('Comments (%)')); ?>
</div>
</div> <!–closing .post –>
<?php comments_template(); // Get wp-comments.php template ?>
<?php endwhile; else: ?>
<p>
<?php _e('Sorry, no posts matched your criteria.'); ?>
</p>
<?php endif; ?>
<?php posts_nav_link(' — ', __('« Предыдущая страница'), __('Следующая страница »')); ?>
<?php get_footer(); ?>
</div>Функции прописанные в index.php :
<?php
get_header();
?>
<?php
get_sidebar();
?>
<?php
get_footer();
?>Это стандартные функции WordPress, которые вызывают Ваши php – файлы. Wordpress начнет загружаться с index.php , который будет подгружать остальные части шаблона.
Шаблон блога Вы уже создали, теперь надо поработать над правильным указанием путей к стилям. Обычный путь:
<link rel= "stylesheet" href="style1.css" />не сработает, так как стили находятся не в корне блога, по этому пропишем так:
<link rel = "stylesheet" href= "<?php bloginfo('stylesheet_url'); ?>" />. Если у вас несколько файлов со стилями, то пропишите так <?php bloginfo('template_directory'); ?>, а отдельный стиль будете вызывать так: <link rel= "stylesheet" href= "<?php bloginfo('template_directory'); ?>/print.css" media= "print" />WordPress, также использует HTML – теги. Примером может быть оформление меню по-умолчанию в виде списка:
<ul><h2>Ваше меню</h2>
<li>ссылка первая</li>
<li>ссылка вторая</li>
<li>еще ссылка</li>
<li>ссылка</li>
</ul>К меню, необходимо применить стили css, предварительно созданные Вами, для улучшения его вида.
Все, создание страницы Wordpress. Для применения его на Ваш блог, надо указать динамические данные. Теперь в siderbar.php, Вы можете добавить панель навигации:
<div id="sidebar">
<?php get_links_list(); ?>
</div>Сделайте скриншот темы, для красивого ее отображения в админке. Измените размер изображения до 300х225, сохраните как «screenshot.png».
Откройте Ваш файл со стилями и в начале укажите информацию о теме:
/*
Theme Name: Название вашей темы.
Theme URI: Адрес темы в интернете.
Description: Описание.
Author: Ваше имя.
Author URI: Ваш сайт.
Version: Версия. Первая, вторая и так далее. Обычно номеруют: version 1.0, 2.0 и так далее. Впрочем, можете обозначать версии любым способом, каким вам удобно, например, указывать дату создания шаблона.
*/.
Поместите все файлы Вашей темы в отдельную папку и перенесите ее в wp-content/themes.
Теперь через админку выберите эту тему, и увидите ее на Вашем блоге.
19 комментария к статье
Интересная статья, правда очень маленькая.
а как psd макет можно посадить на wordpress? не могли бы поподробнее описать с примером. очень нужно… спасибо
psd макет необходимо полностью переверстывать. Просто взять и перевести в шаблон не верстая невозможно.
может какой нибудь сделаете для примера (можно мой )только подробно и понятно как выше.
)только подробно и понятно как выше.
Статья маловата, хотелось бы подробнее , а также “скриншот” созданной темы.
psd - это графическое отображение сайта, а тут говорят о верстке.
Процесс такой:
из ПСД-файла вырезаем отдельные картинки и фоны на кнопки, линеечки и все такое
создаем разметку HTML и помещаем наши картиночки в нужные места
странно, почему-то всем хватает всего одного региона
а почему не делать их больше, например в заголовке и футере
для тех же ссылок например
Тема хорошая но не совсем понятно. Например, где писать пути к стилям, и в каком файле сохранять саму картинку темы. Подскажите?
Извините дорогие мои но по моему WordPress уж где где но в дизайне преуспел на ура , тем наверное более 1000000 к нему зачем тогда ставить движок WordPress если и тему даже самому писать с нуля ?, Тогда проще сайт вообще с нуля сделать ))
Общие принципы описаны довольно неплохо. Могу еще посоветовать скачать разные шаблоны вордпресса и самим в них поковыряться, чтобы узнать о создании тем подробнее. А готовые темы - это хороший пример
Да, по подробней бы, не очень понятно где файл стилей и где папки с изображениями… Много еще не дописали, ведь шаблон из четырех PHP сайтов не состоит.
А мне для начала обучения по созданию шаблона вордпресса понравилось.Мало теории,зато практично.Не хочу как у всех.
с укоза потому и ушел.
Я, кстати, соглашусь с высказыванием: готовые темы - это хороший пример, который более, чем пригодится - на перспективу.
файл style.css кладется в папку шаблона.
Сайт написать отнюдь не проще, если ты пишешь сайт то тебе придется заморочиться с самой логикой сайта и еще проверки разные аля htmlspecialchars, splitslashes итд.
А вот такой вопрос: если надо расширить тему, что бы на определенных страницах выводился другой шаблон как это реализовать?
Тема очень хорошая и полезная.
только для новичков непонятная.
куда фоновые картинки сохранять?
как вписывать?
как меню сделать?
как писать файлы стилей?
и еще миллион вопросов?
Дайте, пожалуйста, если есть ссылочки на статьи с ответами.
спасибо
DK, это можно реализовать вот таким тегом WordPress’a:
Спасибо, буду мучить макет
Для тех, у кого возникли такие вопросы:
как psd макет можно посадить на wordpress?
Тема хорошая но не совсем понятно. Например, где писать пути к стилям, и в каком файле сохранять саму картинку темы? и другие подобные вопросы скажу прямо. Вам даже не стоит пока читать эту статью. Вам надо почитать книжки про создание сайтов, курсы html и php, и многие другие книжки по веб-разработке. После этого читайте эту статью и поймёте что, куда и как.